양식 (Form) 객체¶
텍스트 입력 (Input Box)¶

데이터¶

데이터 실행방법 설정¶
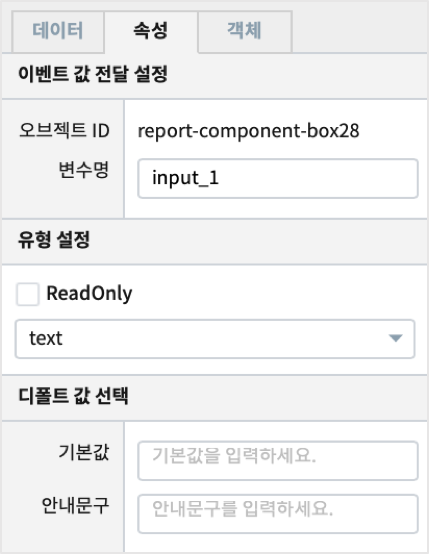
속성 설정¶

이벤트 값 전달 설정
옵션 명 |
설명 |
|---|---|
오브젝트 ID |
해당 객체의 고유 아이디로 자동으로 할당됩니다. |
변수 명 |
해당 객체를 사용하기 위한 변수명으로 사용자가 지정할 수 있습니다. |
유형 설정

디폴트 값 선택

옵션 명 |
설명 |
|---|---|
기본 값 |
Input Box에 초기값 텍스트를 설정합니다. |
안내문구 |
안내문구, 예시 등을 입력합니다. |
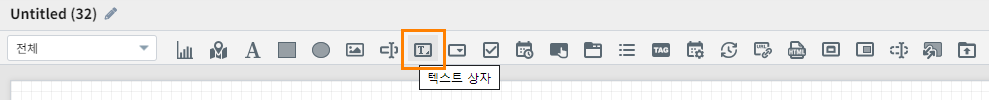
텍스트 상자(Text Area)¶

데이터 설정¶

설정할 변수/값
데이터 실행방법 설정
속성 설정¶

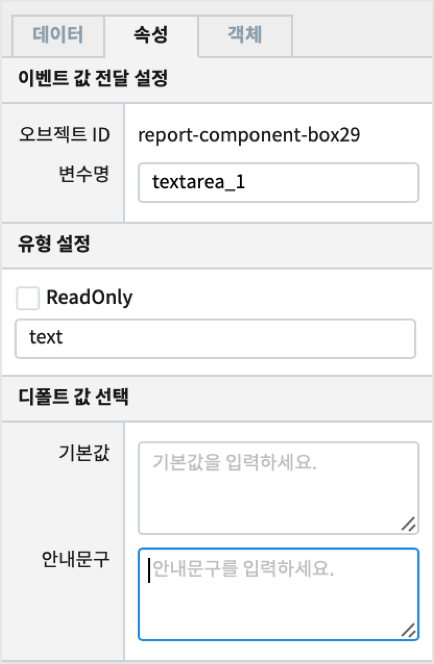
이벤트 값 전달 설정
옵션 명 |
설명 |
|---|---|
오브젝트 ID |
해당 객체의 고유 아이디로 자동으로 할당됩니다. |
변수 명 |
해당 객체를 사용하기 위한 변수명으로 사용자가 지정할 수 있습니다. |

유형 설정
Text Area에 읽기만 가능하도록 설정합니다.

디폴트 값 선택
옵션 명 |
설명 |
|---|---|
기본 값 |
Text Area에 초기값 텍스트를 설정합니다. |
안내문구 |
Text Area에 placeholder를 설정합니다. |
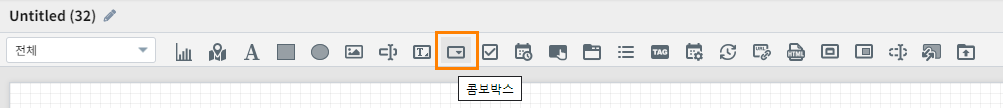
콤보박스 (Combo Box)¶

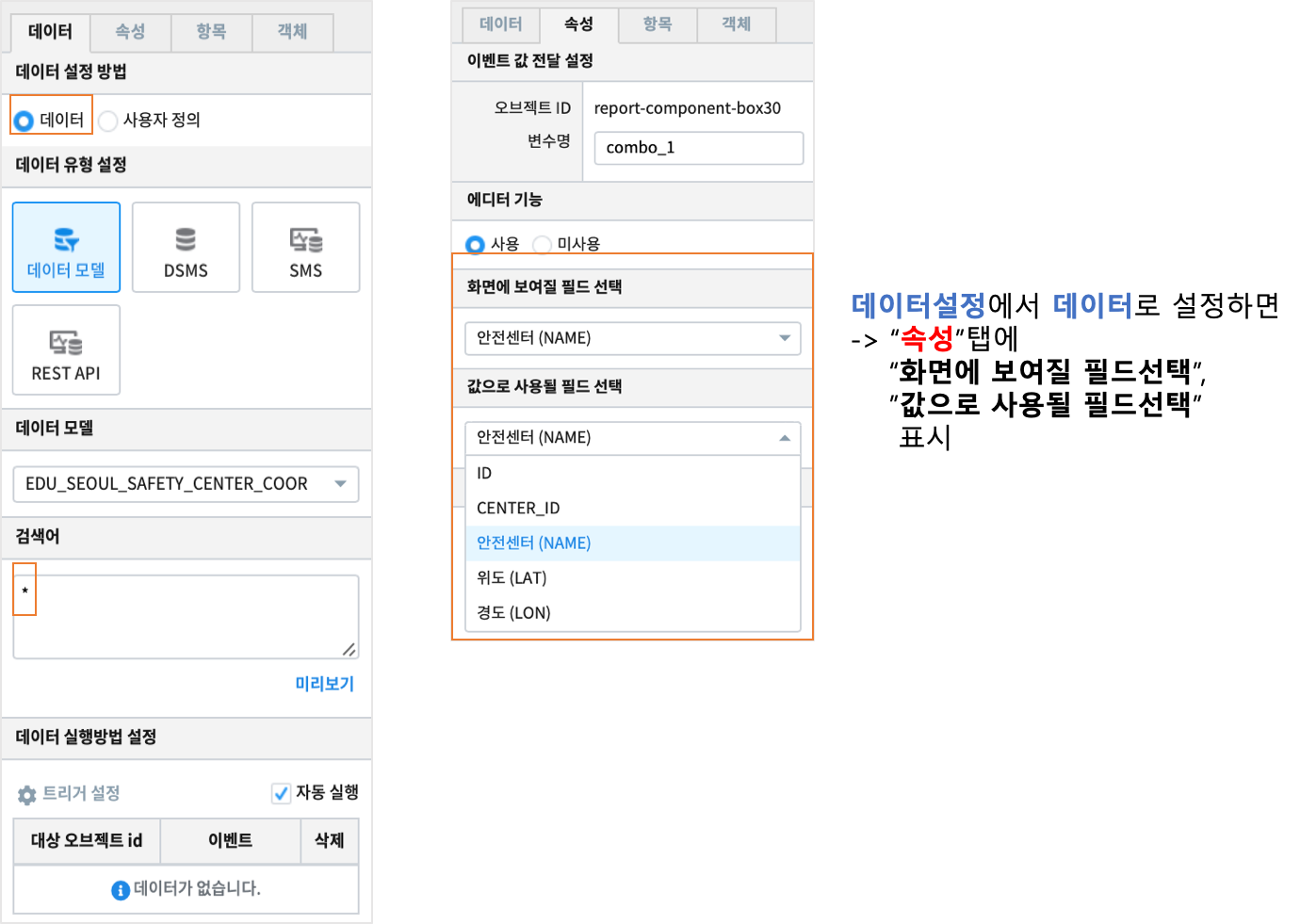
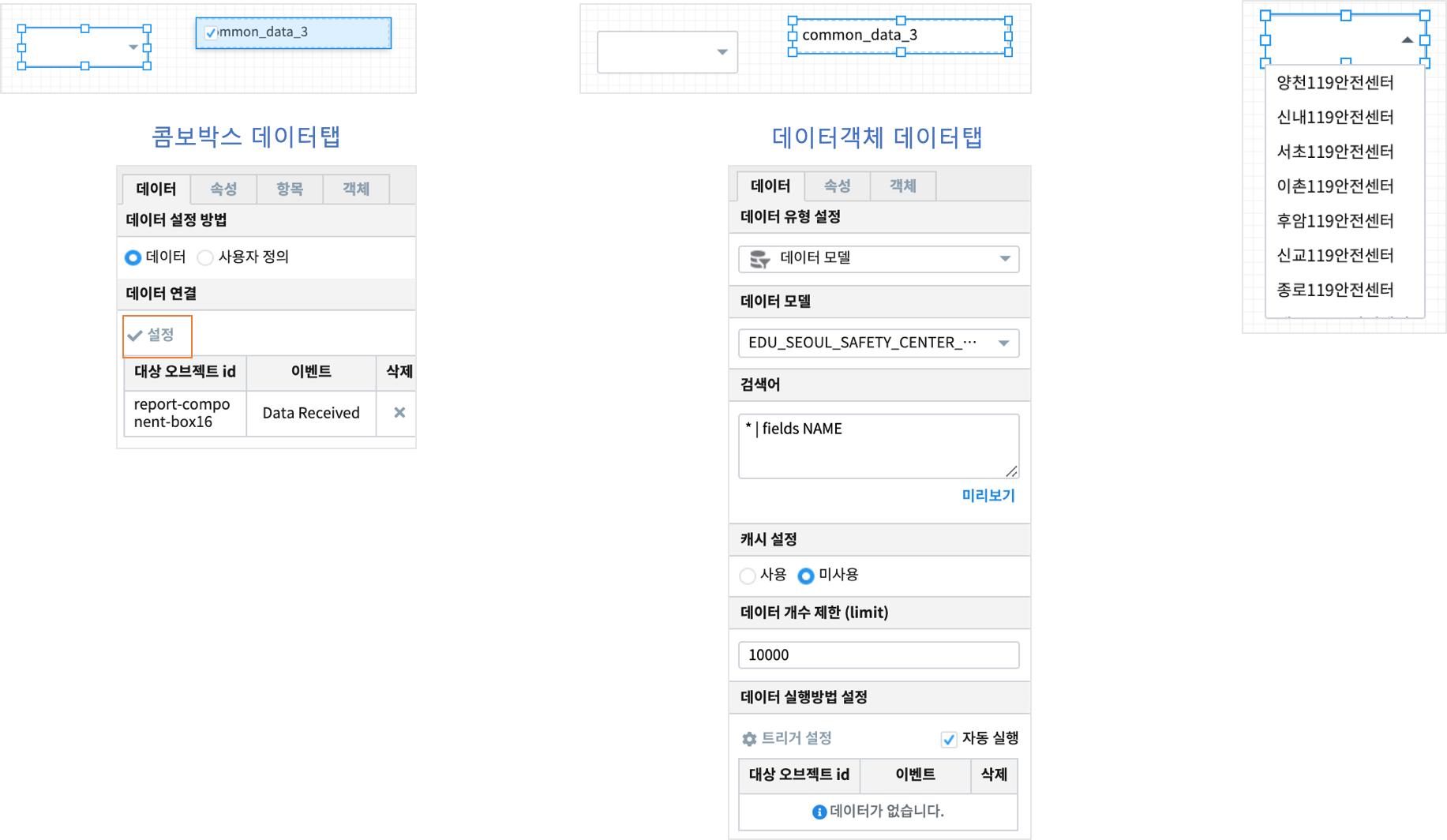
데이터 설정¶


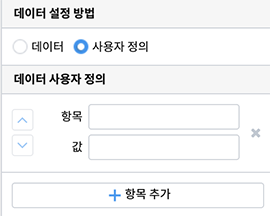
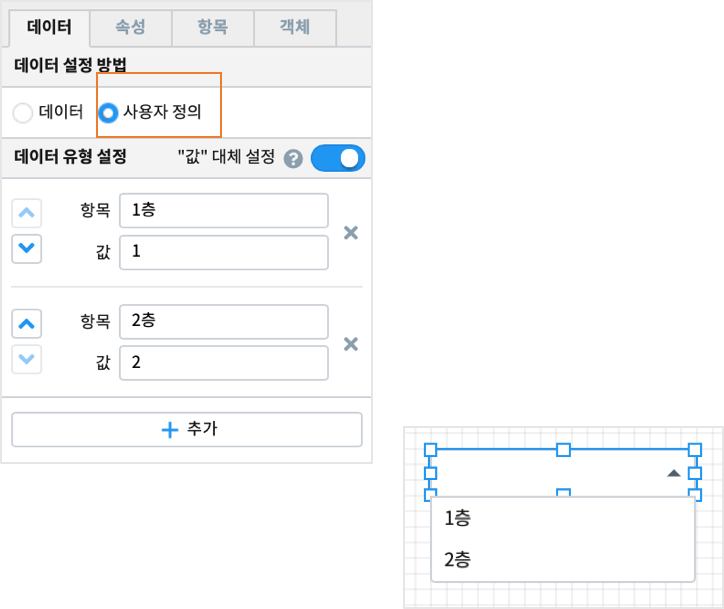
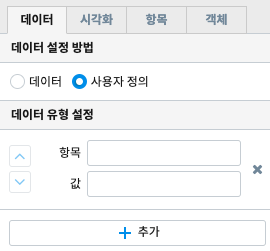
사용자 정의¶

항목 |
설명 |
|---|---|
항목 |
목록에 보여지는 텍스트 설정 입니다. |
값 |
항목(텍스트)에 대응되는 데이터 값 입니다. |
속성¶
이벤트 값 전달 설정¶
옵션 명 |
설명 |
|---|---|
오브젝트 ID |
해당 객체의 고유 아이디로 자동으로 할당됩니다. |
변수 명 |
해당 객체를 사용하기 위한 변수명으로 사용자가 지정할 수 있습니다. |

값으로 사용될 필드 선택¶
항목¶
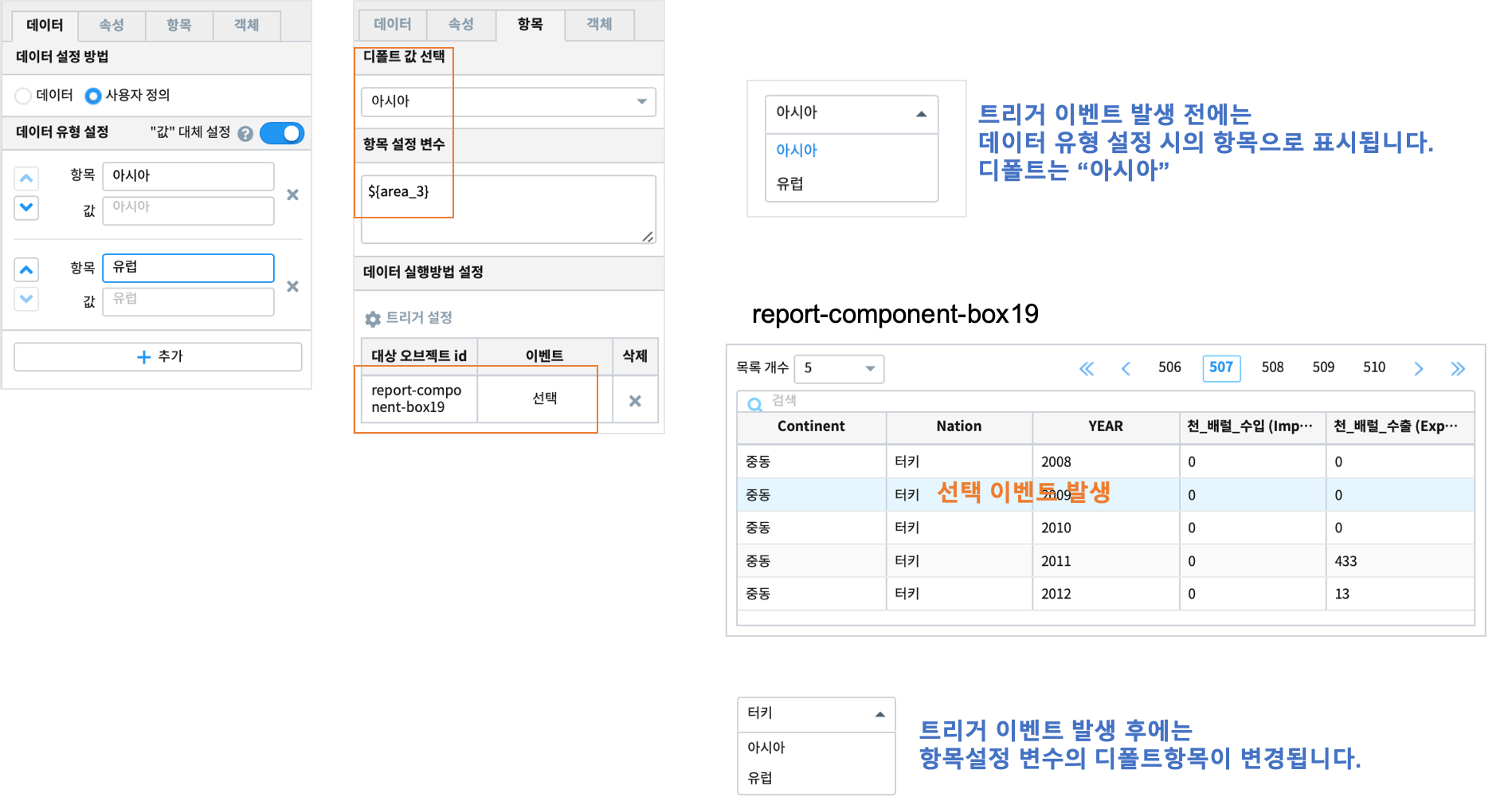
디폴트 값 선택¶

항목 |
설명 |
|---|---|
미선택 |
콤보박스 디폴트 값을 설정하지 않습니다. |
직접입력 |
콤보박스 디폴트 값을 직접 입력하여 설정합니다. |
항목 설정 변수¶

데이터 실행방법 설정¶
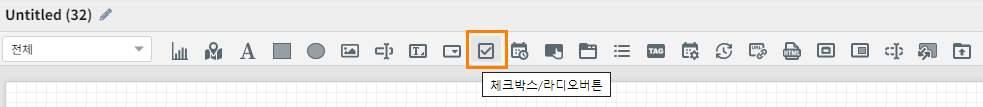
체크박스/라디오버튼 (Check Box / Radio Button)¶

데이터 설정¶
사용자 정의¶
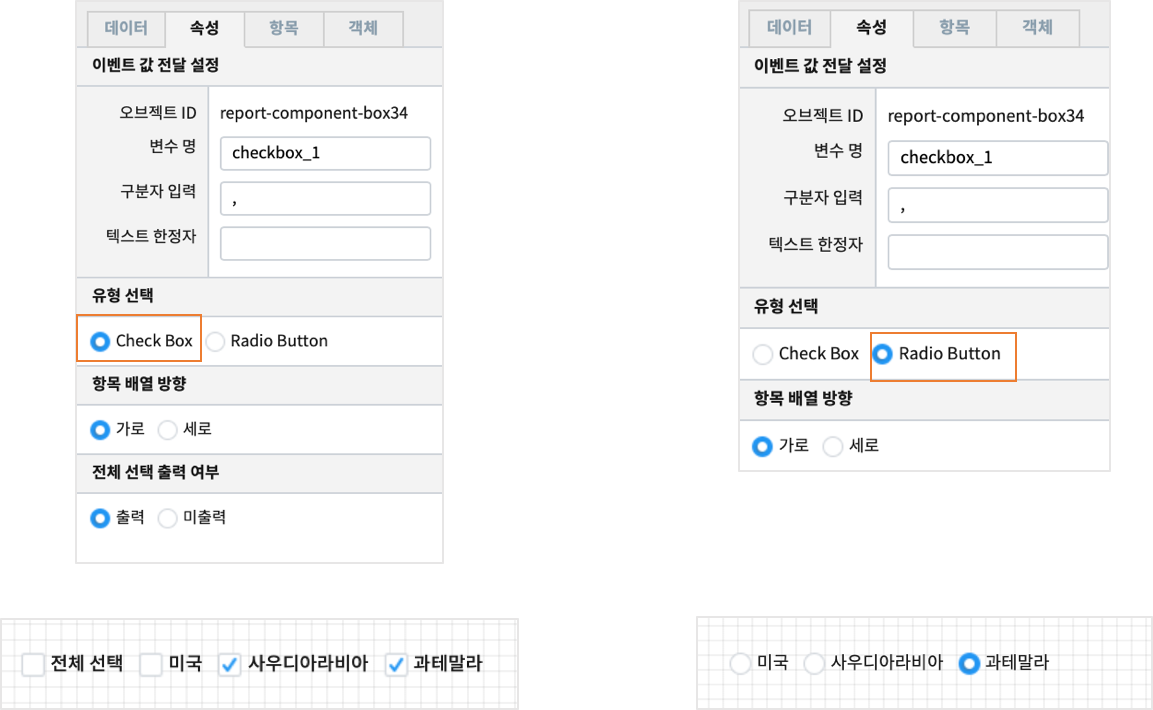
속성¶

이벤트 값 전달 설정¶
항목 |
설명 |
|---|---|
변수명 |
오브젝트의 변수명 할당합니다. |
구분자 입력 |
선택한 항목이 여러 개일 때 데이터 구분자를 설정합니다. |
텍스트 한정자 |
목록 데이터의 텍스트 한정자를 설정합니다. (예: ‘data1’, “data1”) |
유형 선택¶

항목 |
설명 |
|---|---|
Check Box |
화면에 보이는 UI를 체크박스로 설정합니다. |
Radio Button |
화면에 보이는 UI를 라디오버튼으로 설정합니다. |
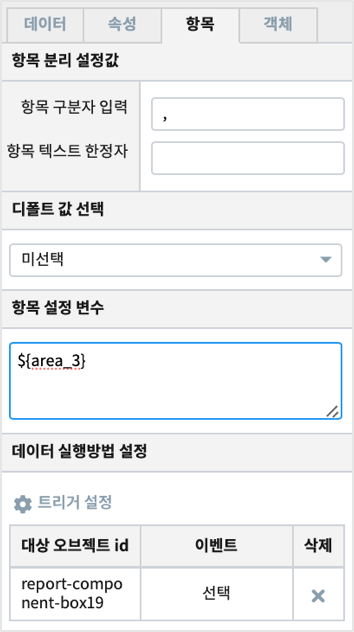
항목¶

항목 분리 설정값¶
디폴트 값 선택¶

항목 |
설명 |
|---|---|
미선택 |
디폴트 값을 설정하지 않습니다. |
직접선택 |
디폴트 값을 직접 입력하여 설정합니다. |
항목 설정 변수¶
데이터 실행방법 설정¶
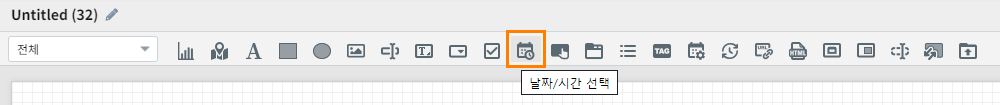
날짜/시간 선택(Date / Time Picker)¶

날짜 선택 시 달력으로 시작/종료/현재 날짜를 설정할 수 있고, 시간 선택 시 시작 시간 & 시간 간격을 설정 할 수 있습니다.
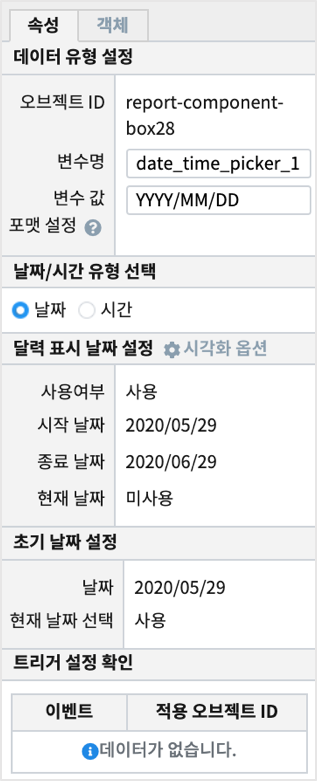
속성¶

데이터 유형 설정¶
날짜/시간 유형 선택¶

항목 |
설명 |
|---|---|
날짜 |
달력 표시 날짜/초기 날짜 설정을 할 수 있습니다. |
시간 |
시간 선택 간격/초기 시간 설정을 할 수 있습니다. |
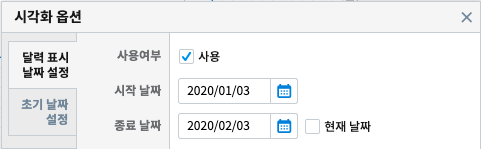
달력 표시 날짜 설정¶

항목 |
설명 |
|---|---|
사용여부 |
선택 시 시작/종료 날짜를 설정 가능하지만, 미선택 시 시작/종료 날짜를 설정할 수 없습니다. |
시작 날짜 |
시작 날짜를 선택 합니다. |
종료 날짜 |
종료 날짜를 선택 합니다. |
현재 날짜 |
기본값은 미선택이며, 선택 시 종료 날짜는 설정할 수 없고, 현재 날짜로 종료 날짜가 설정 됩니다. |
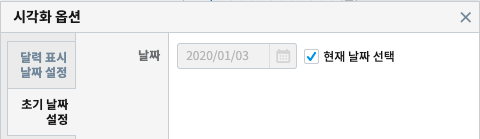
초기 날짜 설정¶

항목 |
설명 |
|---|---|
현재 날짜 선택 |
기본값은 선택이며, 현재 날짜로 초기 날짜를 설정합니다. 미선택 시 초기날짜를 설정 할 수 있습니다. |
날짜 |
현재 날짜 선택이 미선택 시 설정 가능하며, 선택 시에는 날짜가 비 활성화 됩니다. |
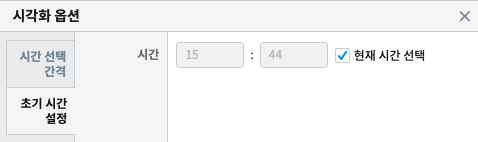
초기 시간 설정¶

항목 |
설명 |
|---|---|
현재 시간 선택 |
기본값은 선택이며, 현재 시간으로 초기 시간을 설정합니다. 미선택 시 초기 시간을 설정 할 수 있습니다. |
분 |
분을 설정합니다. |
초 |
초를 설정합니다. |
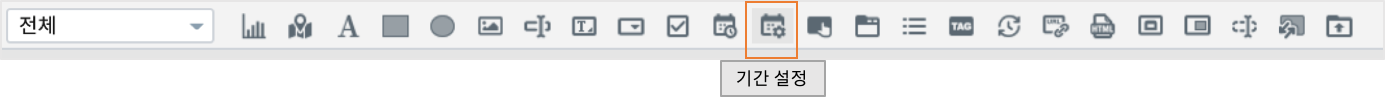
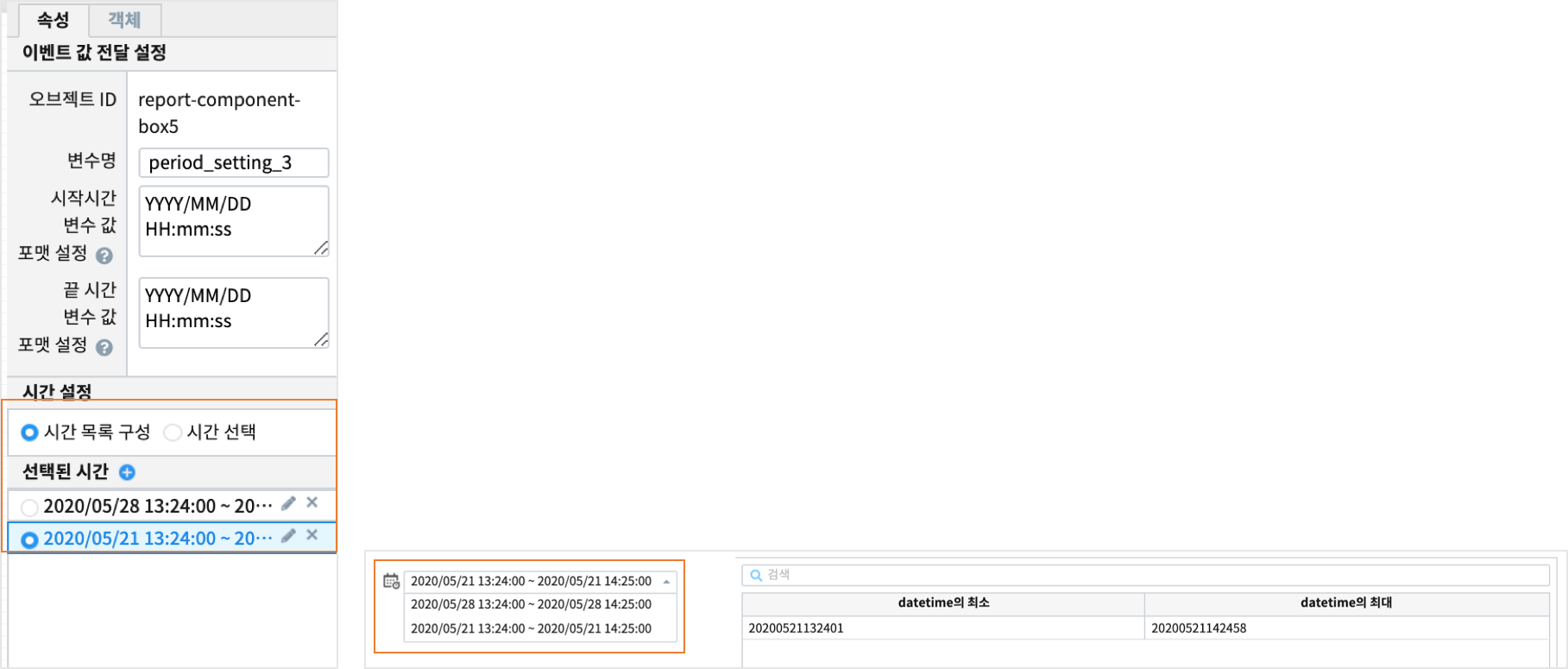
기간 설정¶

속성¶
이벤트 값 전달 설정¶
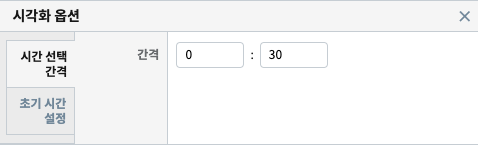
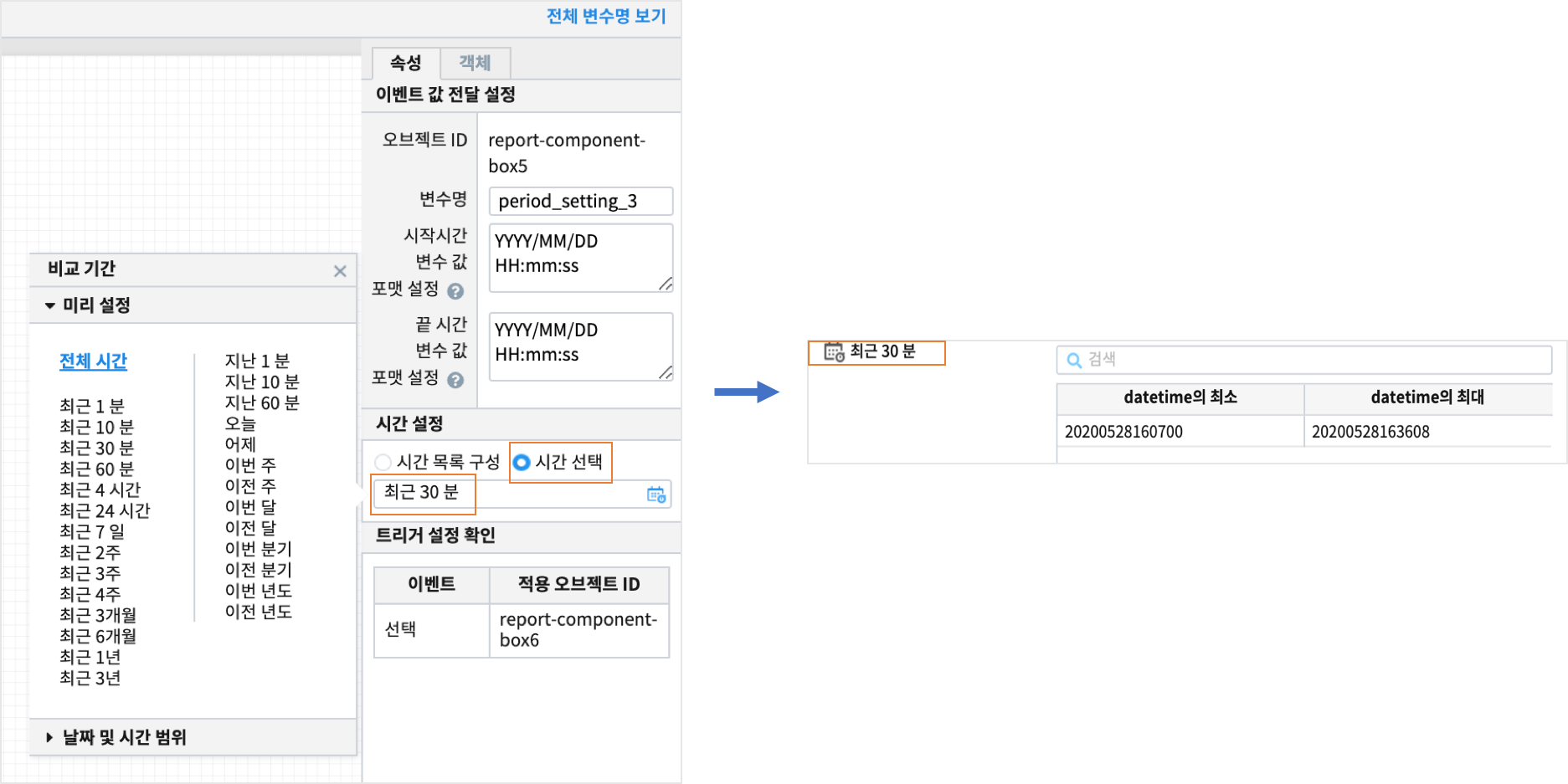
시간 설정¶
시간 목록 구성

시간 선택

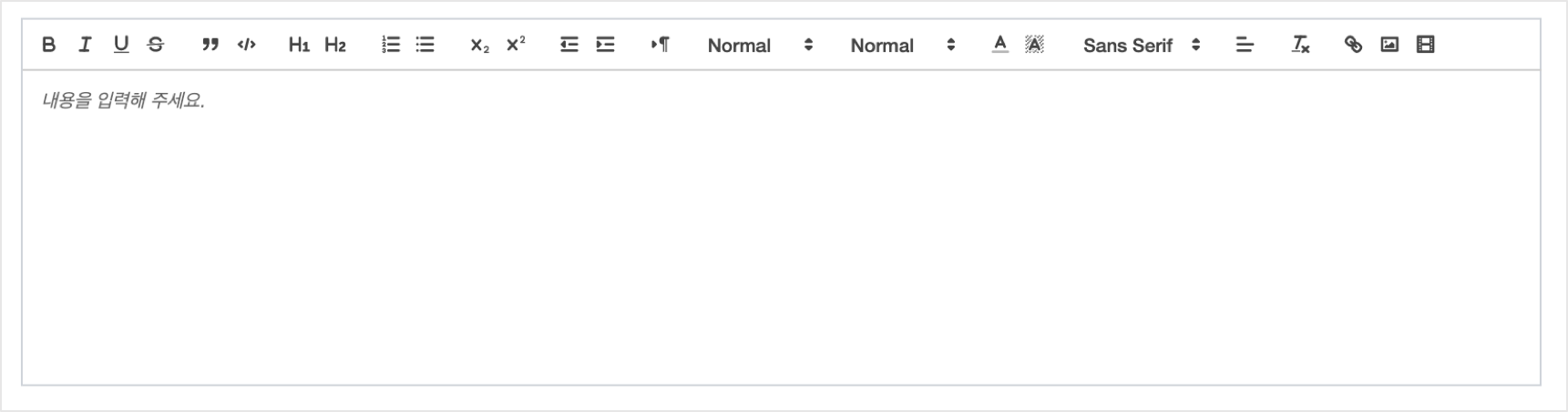
에디터 (editor)¶


데이터¶

설정할 변수/값¶
데이터 실행방법 설정¶
속성¶

이벤트 값 전달 설정¶
옵션 명 |
설명 |
|---|---|
오브젝트 ID |
해당 객체의 고유 아이디로 자동으로 할당됩니다. |
변수 명 |
해당 객체를 사용하기 위한 변수명으로 사용자가 지정할 수 있습니다. |
디폴트 값 선택¶
옵션 명 |
설명 |
|---|---|
기본 값 |
에디터 Box에 초기값 텍스트를 설정합니다. |
안내문구 |
안내문구, 예시 등을 입력합니다. |